Чтобы создать свою карту:
Перейдите по ссылке https://yandex.ru/map-constructor/
1. Создайте собственную карту нажмите кнопку Создать карту.
Если вы уже создали одну или несколько своих карт и хотите вернуться к созданной карте, то вы увидите список этих карт и сможете выбрать нужную.
В каждой строке списка отображаются название и дата последнего обновления карты, а также кнопка, при нажатии на которую открывается меню.
Выбор пунктов меню позволяет создать копию карты, удалить ее или поделиться ею (для этого надо выбрать пункт Поделиться, и в открывшейся форме — скопировать ссылку на карту).
2. В открывшемся окне Конструктора карт создайте объекты — метки, линии, многоугольники.
3. Выберите вид своей карты. Для этого нажмите кнопку Слои и в открывшемся меню выберите вариант:
Схема — схематическое изображение картографических объектов: дорог, домов и т. д.
Спутник — снимок местности, сделанный из космоса,
Гибрид — снимок местности, сделанный из космоса, дополненный информацией карты: названиями улиц, адресами и др.
4. Вы можете дополнить свою карту отображением слоя автомобильных пробок. Для этого нажмите кнопку Пробки. Чтобы выключить режим — нажмите ее повторно.
5. В области Редактирование карты задайте для карты название (оно пригодится при выборе нужной карты из списка ваших карт) и описание (оно поможет вспомнить подробности, относящиеся к карте)
Список созданных вами объектов отобразится в области Список объектов. Если вам понадобится отредактировать объект — нажмите на его название в этом списке.
Примечание.Вы также можете изменить порядок отображения объектов внутри каждой категории, перемещая нужную метку (или линию, или многоугольник) на первый или, наоборот, на задний план. Подробнее см. раздел Создание объекта.
После того как все нужные объекты будут созданы, нажмите кнопку Сохранить и продолжить. Откроется панель Тип карты.
6. В панели Тип карты выберите нужный тип карты и получите код карты для вставки на сайт, в блог или мобильное приложение. Вы также можете скопировать ссылку на свою карту и поделиться ею с друзьями.
Это можно сделать несколькими способами (подробнее см. раздел Выбор типа карты и получение кода или ссылки).
7. Вы также можете сохранить объекты вашей карты на Яндекс.Диск в виде файла определенного формата (KML, CSV, GPX или GeoJSON).
8. Чтобы вернуться в режим редактирования карты, перейдите по ссылке Вернуться к редактированию карты.
9. Чтобы перейти к списку своих карт, нажмите кнопку Перейти к списку карт.
Для любого объекта в поле Описание можно задать текст, который будет показываться при нажатии на объект:

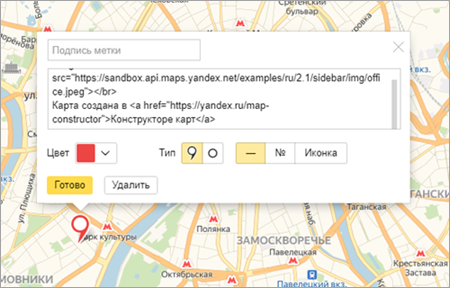
Кроме того, в тексте описания может использоваться html-разметка. Например:
<img src="https://sandbox.api.maps.yandex.net/examples/ru/2.1/sidebar/img/office.jpeg"></br>
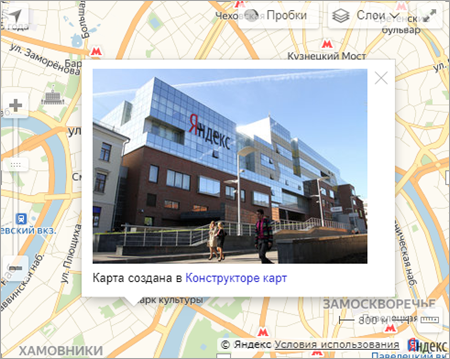
Карта создана в <a href="https://yandex.ru/map-constructor">Конструкторе карт</a>При вставке кода на сайт получим балун с изображением и ссылкой:


-
На Яндекс.Картах и iframe картинки не отображаются. Такой интерактивный контент работает только при вставке на сайт кода в формате Java Script.
-
Картинка должна быть загружена в сеть — отображаться будут только изображения, которые размещены в интернете и доступны по прямой ссылке.
